In 2020, my colleagues from my daytime job planned to participate in the GMTK Game Jam and asked if I wanted to join, too. If you aren’t familiar, the GMTK Jam is the second biggest jam around the world. It’s a game-making competition where teams of any size can put together something playable in under 48 hours, and the game should be based around a specific theme that’s only announced at the start of the jam.
Eventually, we decided to give it a go, wait for the theme announcement, then do a brainstorming session, discuss all the ideas we got, and see if we wanted to make any of them. At that time, I also worked together with a writer and an artist on a game idea, so I got them on board, too.
After a long discussion, we eventually decided to move forward with the jam and start working on the game, which 48 hours later turned out to be Waste Waster. We had a lot of fun while making it over the whole weekend, and reached a place of 973 / 5416. You can read more about the creation process here.
This year I had the thought of the GMTK Jam in my mind but I’m pretty overwhelmed with everything going on in my life so I didn’t consider joining. I just knew I wouldn’t have the mental capacity of brainstorming, planning, coordinating, designing, and coding over another full 2 days period to make a game. So I didn’t actually note down the dates of the jam.
Fast forward to last Friday, I learned that the Jam is taking place over the weekend. I already had plans for Sunday so I knew I wouldn’t be available, but still, I was interested to see what theme this year’s jam will have, so after the announcement video premiered, I tuned in to find out the theme will be “Joined-Together”.
I’ve never been a huge fan of puzzle games, but lately, I started enjoying them. I already finished The Witness and recently got all endings in The Talos Principle. So maybe because of that, after seeing the theme I already got a simple puzzle game idea in mind, where the player can control two different characters, which react to the same input differently: while one character performs the moves as they were pressed, the other one is doing the exact opposite. And as an extra twist, the goal of each level would be to rejoin the characters at the same position, in the center of the level. It’s always nice to not only have the theme in your core gameplay mechanics but also in your setting, too.
Although the game is pretty simple, I knew I wouldn’t have the time to fully make it in only one day, especially since I wanted to put some more focus on designing and balancing the levels instead of programming this time. So I reached out to an old friend and ex-colleague of mine and asked him if he wanted to participate. The last time we worked together was 5 years ago, so we can say we Re-Joined (hah!) our forces once again. He was free on Saturday, so I quickly pitched him the idea, and then we decided to make the game in under a single day, and whatever the result will be, we will go with it.
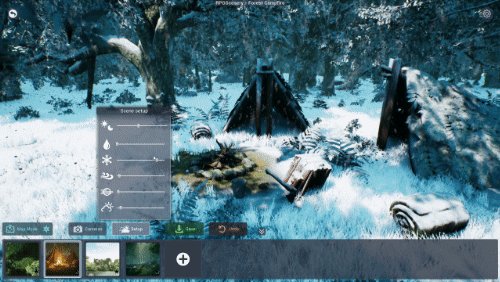
On Saturday morning I started with looking at all the 2D tile maps I collected over the past years. I usually buy stock art in various sales as they usually come in handy for prototyping ideas, and it’s always more satisfying to look at properly drawn assets compared to blocks and circles. I was looking at two different settings: I wanted to make a game where the two characters were past and future selves of the same player, while the other idea I had was much more approachable: a boy lost his dog in the forest and they need to find each other. Eventually, I found I have more assets to support the forest setting, so I loaded up the tilemap and started painting a level.
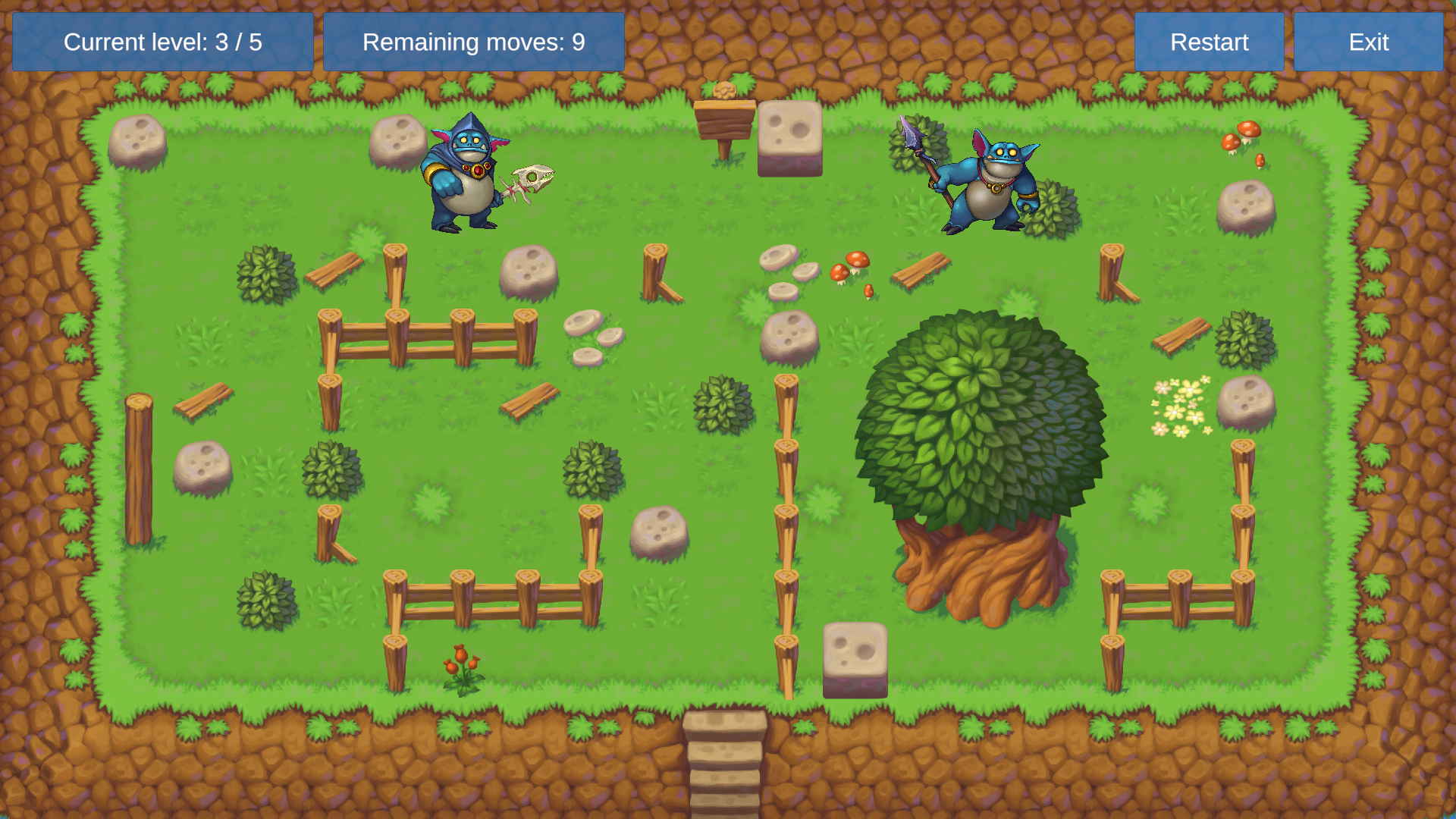
For level creation, I went with the simple idea of using separate layers of tilemaps. I first placed the two start positions (marked with the water lilies), then created the optimal path I expected players to follow (marked with the water tiles). While developing these paths I also had the option to define what type of challenge I want players to face. Once I got the paths figured out, all I needed to do was to add the obstacles to the level.

I had three different challenges I wanted players to face in this short demo of 5 levels.
1: The first two levels are pretty straightforward. The idea here is that each character has more space to go to, and none of them is restricted to a single path. However, when looking at both sides of the level at the same time, only a single path can be taken. So these levels essentially demonstrated the idea that a player needs to look at both sides of the screen and “overlap” the two different levels on top of each other to find the right path.
2: The next two levels present the idea of the two characters not moving together, and that the connection in the controls can be broken. In both of those levels, one of the characters should be periodically parked in a corner or a dead-end while the other character could perform moves that won’t affect the first character. Finding where to park the characters while moving the other is the key here.
3: The last idea I couldn’t fully develop was to show that a character can move into the other character’s area to solve the level. I only made a single level here, where without moving one of the characters to the other side of the level, it’s not possible to solve it.
As I mentioned above, I really wanted to focus on designing for this jam, so I had a lot of fun creating the levels. After each level was done, I had to come up with a maximum number of moves allowed for each level. Without a max. move count, each level would be too easy, so I had to add some extra pressure to keep the tension up. After finding the right number of steps, I also added a few extras on top to compensate for possible errors, and also to add the option of finding alternative paths for each level.
At this point, I started looking for the characters, and while I originally wanted to make the game for a boy and his dog, I couldn’t find a good dog sprite around, but I eventually stumbled upon two goblins that served a different narrative perfectly: they were patrolling the area and got lost on a tiny island. They need to find each other, and the exit, at the same time! To account for the maximum moves, I also added the explanation that they can’t stay out of the village overnight.

By the time I got all the levels done, my friend also finished implementing the core gameplay and the controls, so all I had left to do was hook up the game flow, add the UI screens and overlays, as well as to select the music and the sounds for the game. A bit before the 8 hours mark we already had the game in a good shape we were both happy with, so I went on creating the store assets and uploading the builds for Windows, Linux, and OSX platforms.
There are tons of things we could further polish both in terms of presentation (better art, nicer UI, movement effects, etc…) as well as from a mechanics point (powerup that could give additional moves, that flips the control of one character so they move at the same direction, walls that can’t be touched, etc…), but like with every jam game, it’s a matter of balancing time and resources wisely, and since we only dedicated a single day to the project, we knew we wouldn’t have time to go the extra mile of polishing or adding more gameplay elements.
By the end of the jam, a total of 5806 games have been submitted. Public voting has been open for a week, where mainly participants, but anyone else were able to play the games and rate on various categories. Based on the above voting, the game has received the following results:
Presentation: 1700
Fun: 2126
Originality: 3718
Overall: 2540
At the end of the day, we are happy with the result, and we looked forward to seeing how others will find the idea. I think ranking in the top 50% isn’t bad at all considering we only had 8 hours to spend on the project, and especially that I’ve never worked on a puzzle game before. It was a really good experience.
If you wanted to give the game a go yourself, you can check it out here: https://overheadgames.itch.io/re-joined